BUSINESS
Best Website Design Practices for Hospitals & Medical Clinics

Creating a website for a hospital or medical clinic isn’t just about aesthetics, it’s about trust, accessibility, and providing essential information when patients need it most. A well-designed healthcare website serves as a digital front door for services, helping patients schedule appointments, access critical resources, and feel reassured about their care.
But what makes a medical website truly effective? From intuitive navigation to HIPAA-compliant security measures, adopting the best website design practices ensures a seamless and professional online experience. In this guide, we’ll explore key strategies to enhance usability, boost engagement, and create a website that instills confidence in every visitor.
Choosing the Right Website Platform
The first step in creating a functional and visually appealing medical website is selecting the right platform. Most hospitals and clinics opt for website-building solutions that offer healthcare-specific features and functionalities.
A medical practice website has to be designed to an industry standard whilst still giving users an excellent experience, and with the best website builder for medical practice, that’s easy. You’ll want features like appointment scheduling, secure patient forms, and HIPAA compliance included in a quality website builder. It must also be responsive to mobile users so patients can view the website on any device.
The great platforms allow customization, allowing hospitals and clinics to add their branding, colors, and unique features that showcase their website and set it apart!
One of the foremost requirements on medical websites is security. Patients might enter sensitive information, so it must offer encryption, secure login options, and comply with healthcare privacy laws. Built-in security features build trust and protect patient data.
Mobile-Friendly and Responsive Design
Since the internet is accessed on mobile devices and smartphones, a medical website should be mobile-responsive and also need to work well on all screen sizes. Responsive design allows a website to adapt to various devices used to view it: desktops, tablets, and smartphones.
Use large, easy-to-read fonts, simple navigation menus, and provide quick access to important information on mobile-friendly design. Contact information, appointments, and emergency numbers should be visible after minimal scrolling. Buttons need to be big enough to tap easily, and forms should be simple to fill out on a touch screen.
Quick load times are equally important. Content that appears a bit too slowly can lead to visitors leaving the page in frustration. By reducing unnecessary features, optimizing images, and using reliable hosting services, speed and performance can be improved.
Clear and Easy Navigation
Navigation is a key component of any hospital or clinic website. Patients should be able to find what they need with just a few clicks. Well-organized site structure helps visitors quickly access services, doctor profiles, locations, and contact details.
A homepage with direct links to common patient needs, such as appointment scheduling and insurance information, enhances convenience. Drop-down menus should be used wisely to avoid clutter and confusion. Instead of cramming everything onto a single page, segmenting content improves readability and organization.
A search function is also beneficial, especially for larger hospitals with multiple departments. This allows patients to type in keywords and locate information easily, rather than sifting through numerous pages.
Forms, Online and Appointment Scheduling
An online appointment booking system is one of the key features of a medical website. Whether past the pandemic or followed up by incorporating more online scheduling, patients prefer to schedule visits rather than call.
A simple-to-use appointment booking tool should show available time slots, give patients the option to select a provider, and confirm their appointment immediately.
New patient registration, prescription refills, and medical history submissions should be offered through secure online forms. Digital filing saves time and makes visits more productive. The forms must be easy, clear, and have as few required fields as possible to avoid user confusion.
A good website also offers telehealth services. As virtual consultations become more prevalent, giving patients the option to schedule a video appointment can increase accessibility, especially for those who live far away or need immediate medical advice.
Design: Business-like and Trustworthy
A clean, modern layout with soft colors, crisp images, and readable fonts gives a welcoming experience. Patients ought to feel comfortable and safe as they explore the site.
Do not create dense pages with redundant text or excessive movement. The emphasis should be on conveying important data concisely and orderly. Real images of the hospital, staff, and facilities build trust and make the website more personal.
Real patient testimonials, physician bios, and accreditation seals also enhance credibility. Positive reviews and professional credentials encourage visitors to trust the facility.
Provider Education and Health Information
Patients often use medical websites to find information about symptoms, treatments, and wellness tips. This establishes a hospital or clinic as a trustworthy source of health information if the content is well-written and easy to understand.
Explanatory blog articles, FAQs, and medical guidelines educate patients and address common concerns. Content must be accurate, frequently updated, and reviewed by medical professionals to ensure reliability. This is especially useful for breaking down complex topics using videos or infographics.
Health education content also improves search engine rankings. Valuable websites attract more traffic and achieve higher visibility, allowing hospitals and clinics to connect with a larger number of prospective patients.
Speedy And Secured Website Performance
Website speed and security are essentials for any medical practice. Users can become frustrated by slow-loading pages and navigate away, without ever finding what they came to look for. Image optimization along with removing heavy code and a well-structured hosting service are key to staying quick.
These and other sensitive patient data are housed on healthcare websites, and as a result, security should be the number one concern. It must use SSL encryption to protect your personal information. Stronger login options for patient portals and encrypted communication tools provide additional security.
Another important thing is HIPAA compliance. Any website that collects patient data must comply with stringent privacy laws. Using a website builder or developer who understands healthcare regulations will help ensure that all security measures are implemented properly.

SEO: The Key to Being Found Online
A well-designed and organized website is useless if patients cannot find it. Search engine optimization (SEO) helps increase search visibility so that patients can more easily find the hospital or clinic on Google and other search engines.
Relevant keywords, like “family doctor near me” or “pediatric care services,” attract visitors searching for medical providers. High-quality content, optimized page titles, and well-refined meta descriptions contribute to better search ranking results as well.
Local SEO plays a key role in hospitals and treatment centers. Adding your business to Google My Business with a location map and local keywords helps draw in patients in your area. It can also positively influence online visibility and credibility by encouraging satisfied patients to leave reviews.
Accessibility for All Users
An accessible website for all users, including those with disabilities, is a must for a medical website. Implementing web accessibility concepts enables anyone to use the web regardless of physical restrictions. It should also be easy to read your content, with a well-contrasted background and font color.
Alt text is a crucial web accessibility element that allows images to be interpreted by screen readers for visually impaired users. Additionally, captions should be included in videos to accommodate those with hearing impairments.
A well-structured website with clear headings, simple language, and keyboard-friendly navigation significantly improves accessibility. Ensuring that the website is inclusive enhances the overall user experience and helps prevent legal issues.
The Force Content is Developed and Current
This is why updating your website is so important. Patients can get confused or misled by outdated information. Updating the profiles of doctors, services, and office hours regularly keeps visitors informed.
Having a blog or news section keeps visitors engaged and ensures your site has fresh content. Individual physicians can write about seasonal health concerns, medical advancements, or community events, helping to keep the site “alive.” Integrating social media allows hospitals and clinics to announce updates and engage with patients.
Patients want real-time information from their providers, especially for key announcements such as holiday hours, new procedures, or safety protocols. A regularly updated website enhances professional responsibility and patient care.
Conclusion
Website designing is very important for hospitals and medical clinics. It also assists patients in quickly finding information, scheduling appointments, and accessing healthcare services online. Selecting a suitable website platform, implementing mobile optimization, and investing in web security contribute positively to the user experience.
Facilitating form filling, providing educational information, and search optimization are some other features that enhance engagement and target more exposure. Accessible and current content means that all patients benefit from the site. Hospitals and clinics can follow these best practices to design a patient-friendly yet functional website.
FAQs
How often should you be updating a hospital website?
A hospital website requires upkeep, and it gets so imperative to update the information every few months to keep it fresh.
What is a Secure Medical Website?
That means that a secure medical website must be running data using SSL encryption, handling data that is HIPAA-compliant, and offering secure logins for the patient portal.
How to bring more patients to your hospital website?
A good-to-go site sailed through SEO and valuable content can surely rank better and help get more patients online.
BUSINESS
The Benefits of Choosing a Quality Local Fuel Supplier

When it comes to powering your home or business, the quality of the fuel you use can have significant impacts not only on your equipment but on the broader community and the environment. Local fuel suppliers offer a wealth of benefits, from improved service quality to the preservation of regional economies. They also tend to have a more considerable commitment to sustainability and the communities they serve. Below, we will delve into the numerous advantages that choosing a local fuel supplier can bring to you and your community. Keep reading to discover why making this choice can be beneficial in more ways than one.
Exploring the Advantages of Local Fuel Suppliers for Community and Environment
Selecting a local fuel supplier can offer several community-oriented advantages. By choosing to support a local business, consumers contribute to creating and maintaining jobs within their community. This circulation of money helps to stimulate local economic growth and strengthen community ties. Moreover, local suppliers are often more in tune with regional needs and tend to be heavily invested in local affairs, ensuring they actively participate in community development.
From an environmental standpoint, sourcing fuel locally can reduce the carbon footprint associated with transporting fuels over long distances. By decreasing the miles fuel travels, emissions are cut down significantly, which contributes to better air quality and reduced greenhouse gas emissions. Local fuel providers are also more likely to adopt environmentally friendly practices due to their closer interaction with the communities that hold them accountable.
Furthermore, by supporting a fuel supplier in Calgary, for example, consumers support the preservation of local landscapes and ecosystems. These businesses often have a vested interest in maintaining the natural beauty and health of the regions they serve, which can lead to more sustainable business practices and conservation efforts.
Personalized Service From Your Local Fuel Supplier
One of the chief perks of working with a local fuel supplier is the personalized service they can offer. Unlike larger corporations, local suppliers are more likely to get to know their customers on a personal level. This enables them to understand and accommodate unique preferences and requirements, such as specialized delivery times or particular payment plans.
Such suppliers tend to value long-term relationships with their customers, which translates to exceptional customer service. By dealing directly with a local company, customers can avoid the impersonal nature of large call centers and receive meaningful, attentive service every time they need assistance.
In addition, local fuel suppliers are often more flexible and willing to go the extra mile to ensure customer satisfaction. Whether accommodating an urgent delivery or offering expert advice on fuel management, they are more attuned to their customers’ needs.
The Impact of Local Fuel Suppliers on Emergency Response Times
In the event of an emergency, the response time of your fuel supplier can be critical. Local fuel providers have an intrinsic advantage in this area due to their proximity to their clients. Since they operate within a smaller region, they can dispatch fuel deliveries much faster than suppliers who have to coordinate across larger distances.
Additionally, local suppliers often maintain more comprehensive knowledge of the area’s roadways, traffic patterns, and potential obstacles. This geographic awareness allows them to navigate the fastest and most reliable routes during emergencies, ultimately reducing downtime for customers.
Emergencies can also cause sudden increases in demand for fuel, and local suppliers are usually better equipped to handle these spikes. Their familiarity with the customer base and inventory management is tailored to the area’s typical needs, which allows them to react swiftly and effectively in crisis situations.
Supporting the Local Economy by Choosing a Local Fuel Provider
Choosing a local fuel provider means more than just receiving a service; it’s about supporting the local economy. When you engage with a local supplier, you are ensuring that your money is reinvested into the local economy, contributing to its growth and stability. This financial boost can lead to more vibrant communities, new jobs, and increased prosperity for local residents.
Additionally, local businesses, including fuel suppliers, are known to support each other. This interdependence creates a diverse and resilient local business community that can withstand economic fluctuations better than one dominated by large, non-local companies.
Overall, the benefits of choosing a quality local fuel supplier extend far beyond the immediate convenience and reliability they offer. They contribute significantly to community cohesion, environmental sustainability, and economic prosperity. By opting for a local source for your fuel needs, you engage in a choice that has positive ripple effects for yourself, your neighbors, and future generations.
BUSINESS
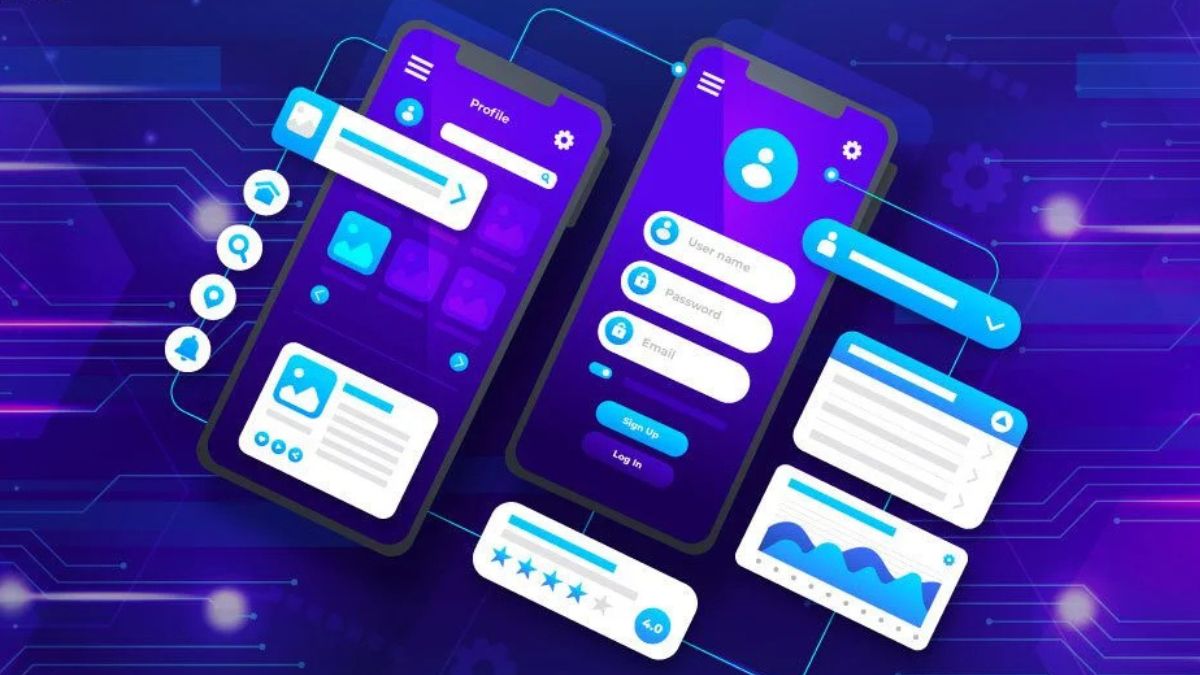
Implementing Spotlight UI Techniques: Drawing User Attention to Key Features and Content

Capturing users’ attention and guiding them to key features is critical to creating a seamless app experience. Spotlight UI techniques effectively achieve this by subtly highlighting important elements without overwhelming the user. These techniques draw attention to specific content, allowing users to discover essential features effortlessly.
As a result, the overall user journey becomes smoother, engagement increases, and users are more likely to interact with your app meaningfully. In this article, we’ll delve into how to implement spotlight UI techniques to enhance user experience and improve feature discovery.
What is Spotlight UI?
Spotlight UI is a design technique used to draw a user’s attention to important elements within an app or website. It highlights specific interface parts to ensure that users notice key features or content. This can be done in several ways, such as dimming the background, adding animations, or enlarging the element you want to focus on.
For example, when you open an app, you might see a message or pop-up that draws your attention to a new feature or update. This is a spotlight UI technique in action. It ensures that the most important information stands out, guiding the user to focus on it without overwhelming them with too much at once. The goal is to subtly direct the user’s attention to key content in a way that’s clear but not distracting.
Importance of Spotlight UI Techniques
Spotlight UI is more than just a visual enhancement. It plays a crucial role in improving the overall user experience by making content easier to find and interact with. Here are a few reasons why spotlight UI techniques are essential for app design:
- Improved Focus: Users often have limited attention spans, and apps can become overwhelming if too much information competes for attention. Spotlight UI techniques help direct the user’s focus to specific elements, reducing cognitive overload.
- Enhanced Navigation: Spotlight UI makes navigation more intuitive by guiding users through key features or sections of your app. It can highlight buttons, new features, or essential updates, helping users find what they need quickly.
- Increased Engagement: When users can easily spot important elements in your app, they’re more likely to interact with them. Spotlight UI ensures that your most crucial content, such as new features or special offers, catches the user’s eye immediately. By making key elements stand out, you increase the chances that users will engage with your app more deeply.
- Streamlined User Onboarding: Spotlight UI is especially helpful for new users. It can guide them through essential features, making the onboarding process smoother. With clear visual cues, users quickly understand how to use your app, reducing confusion and improving their experience. This simple yet powerful technique ensures that new users immediately grasp the app’s core functions.
Techniques for Implementing Spotlight UI
Spotlight UI techniques can vary depending on the app’s design, user flow, and goals. However, several core techniques are widely used to guide user attention.
1. Dimming the Background
One of the most effective ways to spotlight key elements is by dimming the background. This method focuses the user’s attention on the highlighted element by reducing distractions. For example, when presenting a new feature or notification, you can dim the rest of the screen while brightly highlighting the feature. This approach works well for onboarding screens, pop-up messages, or any important updates that need immediate attention.
2. Pulsing or Animating Elements
Another common spotlight UI technique is to animate or pulse the element you want users to notice. A subtle pulsing effect or a smooth animation can draw the eye without being too disruptive. This technique is especially effective for guiding users to specific buttons or calls to action (CTAs), encouraging them to take action.
For example, a “Sign Up” button may pulse gently to attract the user’s attention, prompting them to complete the sign-up process. This creates a dynamic feel that makes the app more engaging.
3. Tooltips and Modals
Tooltips and modals are another way to implement spotlight UI. These small, informative pop-ups help users understand a feature or prompt them to take action. A tooltip might appear when a user hovers over or taps an element, explaining what it does or offering a helpful tip. Conversely, modals can be used for more important information, such as announcements or key updates.
4. Callouts and Hotspots
Callouts highlight specific screen areas by drawing a visual cue to a specific section. This could be a small arrow pointing to a particular feature or a highlighted area with descriptive text. Similar to callouts, hotspots are areas within the app where user interaction is encouraged, such as buttons or icons. Spotlight UI can make these hotspots more prominent, making it easier for users to understand where to click or tap.
How Spotlight UI Enhances the User Experience
Here’s how the spotlight UI techniques contribute to a more streamlined user journey:
1. Reducing Cognitive Load
One of the biggest challenges in app design is reducing cognitive load. Spotlight UI techniques can help minimize distractions by guiding users’ attention to the most important areas. When users aren’t overwhelmed with information, they can focus on completing tasks more efficiently. For instance, when onboarding new users, spotlight UI can guide them step-by-step, ensuring they aren’t simultaneously bombarded with unnecessary features.
2. Enhancing Feature Discovery
Apps’ great features often go unnoticed simply because they aren’t easy to find. Spotlight UI helps solve this problem by drawing attention to key features in a non-intrusive way. Whether it’s a new button, feature, or update, spotlight UI ensures that users don’t miss out on important app elements.
3. Improving App Navigation
Spotlight UI techniques also enhance app navigation by guiding users to the next step in their journey. For example, if a user has completed a particular task, the spotlight UI can direct them to the next step or feature they should explore. This helps users feel more confident as they move through the app, knowing exactly where to go next.
Implementing Spotlight UI in Your App
Successfully integrating spotlight UI techniques into your app requires thoughtful design and implementation. Here’s how you can get started:
- Choose Key Features to Highlight: Identify the features or content you want to spotlight. It could include new features, special promotions, or essential app functionality.
- Create a Balanced Design: While spotlight UI is designed to grab attention, it’s important not to overwhelm the user. Use subtle effects like dimming the background or gentle animations to keep the design clean and user-friendly.
- Test and Iterate: Implementing the spotlight UI is an iterative process. Test different techniques to see which resonates most with your users. A/B testing can be especially useful in determining the most effective ways to use spotlight UI.
Conclusion
Spotlight UI techniques are effective for drawing attention to key features and content in your app. These techniques enhance the overall user experience, improve engagement, and streamline navigation by guiding users to the most important elements without overwhelming them. With a thoughtful approach, spotlight UI can help users discover new features, complete tasks more efficiently, and feel more connected to your app.
If you’re looking for a seamless way to implement these techniques, Plotline offers powerful tools to elevate your app’s user experience. With customizable UI elements, including spotlight features, Plotline enables you to create dynamic, engaging experiences without requiring deep technical knowledge.
BUSINESS
The Ultimate Guide To Google Business Profile Optimization For Pest Control

Managing your Google Business Profile can feel like swatting flies. However, a well-optimized profile holds power for your pest control business. When customers search for pest control services, you want your business to appear at the top. This is where seo for pest control becomes crucial. It’s not just about having a presence but making sure it draws attention. Precise details, captivating photos, and genuine reviews all play a role. You want potential customers to trust your service. This guide will show you how to optimize your profile effectively. You will learn to enhance visibility, connect with more customers, and ultimately boost your business. With clear steps, you’ll gain the tools to make your business more discoverable. Each element of your profile will be addressed, ensuring you capitalize on local searches. Let’s get started on making your pest control business the go-to choice in your community.
Claim and Verify Your Business
First, claim your business on Google. This step is essential for controlling the information shown to potential customers. Visit the Google Support page for detailed instructions on claiming and verifying your business. Once claimed, make sure to verify your business. It’s the foundation of a credible profile.
Fill Out Your Profile Completely
Make sure every section is filled out carefully. Add your business name, address, and phone number. Consistency is key. Ensure it matches what’s on your website and other listings. Add your service areas and operating hours. Include a brief description of your services. A well-written description helps potential customers understand what you offer.
Add Photos and Videos
High-quality photos create a strong first impression. Include images of your team, equipment, and successful pest control jobs. Videos can also be effective. A quick tour of your business or a demonstration of your services can engage visitors. Regular updates keep your profile fresh and inviting.
Encourage Customer Reviews
Reviews influence decisions. Ask satisfied customers to leave reviews. Respond to reviews promptly. Thank positive reviewers and address concerns raised in negative reviews. This interaction shows you care about your customers and value feedback.
Utilize Posts and Updates
Google My Business allows you to share posts. Use this feature to announce special offers, changes in services, or business events. Keep posts relevant and concise. Regular updates keep your audience informed and engaged.
Insights and Performance Tracking
Use the insights feature to understand how customers find your business. Look at search terms and the actions taken on your profile. This data helps refine your strategy and improve your online presence.
Comparison Table: Key Features
| Feature | Importance | Action |
| Claim and Verify | High | Claim and verify your profile for authenticity |
| Complete Profile | High | Fill out all sections accurately |
| Photos and Videos | Medium | Regularly update with quality images |
| Customer Reviews | High | Encourage and respond to reviews |
| Posts and Updates | Medium | Keep customers informed with regular updates |
| Insights | Medium | Analyze performance to optimize strategy |
Stay Compliant with Google Guidelines
Follow Google’s guidelines to avoid penalties. Ensure your profile represents your business accurately. Avoid misleading information or keyword stuffing. It’s important to present honest and clear information to maintain trust.
Conclusion
Optimizing your Google Business Profile is not just a task. It’s an ongoing process. By following these steps, your pest control service will become more visible to those in need. Engage your community and respond to their needs. Watch your business grow as your profile becomes a trusted source for pest control solutions.
-

 FASHION12 months ago
FASHION12 months agoTop Kids Clothing Trends for 2025 – What’s In Style This Year?
-

 FASHION1 year ago
FASHION1 year agoElegant Winter Party Style: Trendy Long-Sleeve Dresses and Essential Hair Care Tips
-

 AUTOMOTIVE12 months ago
AUTOMOTIVE12 months agoMitsubishi Pajero 3.0 V6 – Specs, Performance & Guide
-

 HOME1 year ago
HOME1 year agoExploring the World of TG Tube: A Comprehensive Guide
-

 BUSINESS1 year ago
BUSINESS1 year agoHOW TO SHOP GOODWILL OUTLET STORE
-

 HOME12 months ago
HOME12 months agoWeather Related Event Closings Explained
-

 HOME12 months ago
HOME12 months agoTributePrintedPics Review: A Deep Dive into Quality, Design, and Customer Experience
-

 CULTURE12 months ago
CULTURE12 months agoUncuymaza Unveiled: The Cultural Significance Behind the Craft